Comment optimiser vos landing pages pour générer des leads qualifiés en B2C ?
Les landing pages, ou encore « pages d’atterrissage » en français, sont des pages ayant le but de générer des leads qualifiés en B2C …
Les landing pages destinées aux particuliers, ou encore « pages d’atterrissage » en français, sont des pages ayant le but de générer des leads qualifiés en B2C et notamment :
- Générer un téléchargement
- Obtenir l’adresse email de l’internaute
- Générer une demande de devis
- Vendre un produit
- …
Et bien d’autres encore !
Contrairement à une page ou ensemble de pages constituant votre Site Internet, dont l’objectif peut être de présenter votre entreprise (on parle dans ces cas de Site « vitrine »), la landing page vise elle uniquement à convertir votre audience. En effet, une fois le formulaire de votre landing page rempli, l’internaute se transforme d’un simple visiteur en un un lead.
Vous pouvez alimenter en trafic vos landing pages par différents canaux (emailing, SEO, campagnes Facebook Ads…), mais si vos landing page ne sont pas optimisées, ce trafic pourra difficilement convertir en lead.
Pour cette raison, l’optimisation de vos landing pages est un point essentiel sur lequel vous devez vous concentrer pour générer des leads qualifiés en B2C. Voici 8 astuces afin d’optimiser vos landings page et d’obtenir de meilleurs taux de conversions :
-
Supprimez la barre de navigation
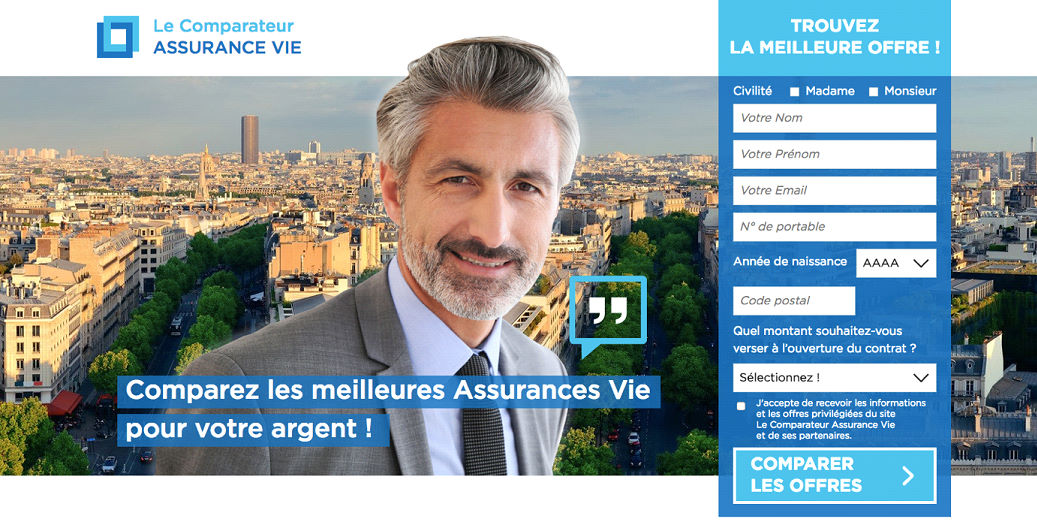
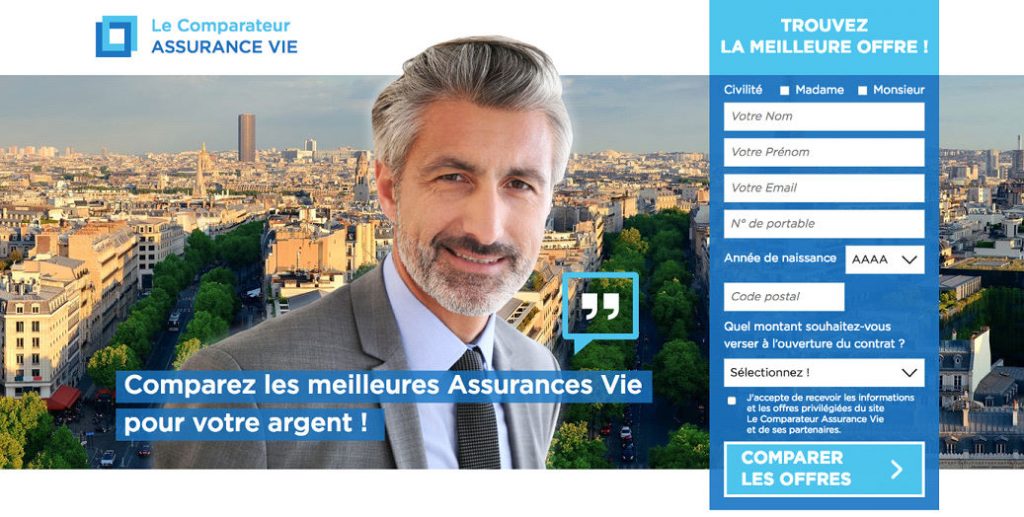
Le contenu d’une landing page doit être compréhensible en quelques secondes par l’internaute : vous ne devez pas le charger l’utilisateur de plusieurs messages à la fois. Le visiteur doit immédiatement identifier votre offre, et percevoir les avantages et les informations clés. La présence d’une barre de navigation (votre menu, souvent situé dans le header) peut créer une « distraction » pour l’internaute. Il peut finalement souhaiter se diriger sur d’autres pages, voir quitter le site. Et ce, sans avoir pris le temps pour comprendre votre offre. De plus, en supprimant la barre de navigation, vous donnez plus de visibilité et d’importance à votre CTA (Call-To-Action en Français : Bouton d’Incitation à l’Action). Par conséquent, vous incitez l’internaute à remplir votre formulaire et à confirmer sa décision sans hésiter.
Exemple de landing page sans barre de navigation : http://assurancevie.objectifcapital.fr/

-
Distinguez les différents éléments de votre landing page en jouant sur la charte graphique
Le temps d’attention moyen sur une page web est de seulement 8 secondes. Ainsi, votre message doit être compris très rapidement par l’internaute. Pour lui faciliter la tâche, jouez sur les couleurs et la structure de votre page, afin qu’il puisse bien distinguer les différentes zones. Différenciez les couleurs pour mieux identifier la zone de réassurance et la zone d’action.
Exemple : http://investiridf.objectifcapital.fr/

-
Hiérarchisez vos messages
Vos landing pages doivent avoir un nombre de messages réduits, afin de faciliter la compréhension de ces messages de la part de l’internaute.
Dans le cas où vous avez plusieurs informations à faire passer (souvent c’est le cas), votre message le plus important ainsi que le Call-To-Action doivent être les éléments les plus visibles. Pour vérifier que ces éléments sont bien mis en avant, nous vous conseillons d’utiliser une astuce très simple : éloignez-vous de votre écran jusqu’à ne plus pouvoir lire le texte. Une fois cette distance atteinte, vérifiez que vous identifiez en priorité les éléments les plus importants. Dans ce cas votre hiérarchisation est correcte ; dans le cas contraire il faudra la revoir.

-
Positionnez votre formulaire de façon stratégique
Le positionnement idéal de votre formulaire peut faire l’objet d’un A/B test. Cependant, de manière générale, le positionnement idéal d’un formulaire est en haut à droite de votre landing page. Il est important que l’internaute n’ait pas à scroller afin de voir apparaître le formulaire.
Demandez les informations du visiteur en plusieurs étapes :
Concernant les formulaires, une nouvelle tendance consiste à n’afficher qu’une question par étape, afin de ne pas « effrayer » votre visiteur en lui demandant trop d’informations en une seule fois. En effet, beaucoup d’internaute seront réfractaires à l’idée de vous donner beaucoup d’informations en une seule fois, mais seront prêts à vous donner ces informations si vous les demandez en plusieurs étapes. Vous pouvez ajouter un indicateur en bas du formulaire permettant d’informer l’internaute sur l’état d’avancement du remplissage. Cet indicateur donnera aussi un aspect plus ludique au formulaire.
Exemple : http://jassuremonanimal.fr/

-
Humanisez vos landings page
Votre visiteur est un être humain avant tout. N’hésitez pas à ajouter une photo d’une ou plusieurs personnes auxquelles l’internaute peut facilement s’identifier, afin de crédibiliser votre offre. Attention, cette composition internaute/photo doit rester flatteuse. Dans le cas d’une campagne s’adressant aux seniors par exemple, n’utilisez pas des photos de personnes trop vielles ou malades, mais plutôt des seniors dynamiques et en bonne santé.
Exemple : http://meilleur-devis-mutuelle.fr/

Source : Fotolia
-
Optimisez votre landing page pour le mobile
Il est fortement conseillé que votre landing page soit responsive. Selon Statcounter, 51,4% du trafic en 2017 proviendrait d’un support mobile. Cependant, c’est le plus souvent depuis un ordinateur de bureau qu’on travaille ses landing page adaptées à des supports mobiles… Pour cette raison, vous devez faire un effort supplémentaire afin de réfléchir davantage à la manière d’organiser votre contenu afin que l’affichage et donc la conversion soient optimales sur les supports mobiles (Smartphone, Tablet etc..).
-
Générer des leads qualifiés en B2C : ayez un positionnement « positif »
Formulez vos textes de manières positives et utilisez des visuels qui inspirent la joie plutôt que la peur. Pour une landing page liée à l’assurance automobile, vous pouvez par exemple afficher une photo d’une famille qui part en voyage, mais pas celle d’un accident de la route.
Vous avez aimé cet article ? Nous serions ravis d’échanger avec vous ! Si vous souhaitez un accompagnement afin de générer des leads qualifiés en B2C, découvrez comment nous pouvons vous aider.
Lire la suiteRechercher
Tag Cloud
Retrouvez-nous
Contact
+33 (0)1 78 76 96 44
contactcazelis.com